속성 선택자는 기본 속성 선택자와 문자열 속성 선택자로 나눌 수 있습니다.
기본 속성 선택자
- 속성 = 값 (input [type=text]
문자열 속성 선택자
- 속성~=값 : 속성 안의 값이 특정 값을 단어로 포함하는 태그 선택
- 속성|= 값 : 속성 안의 값이 특정 값을 단어로 포함하는 태그 선택
- 속성^=값 : 속성 안의 값이 특정 값으로 시작하는 태그를 선택
- 속성$=값 : 속성 안의 값이 특정 값으로 끝나는 태그를 선택
- 속성*=값 : 속성 안의 특정 값을 포함하는 태그를 선택
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style >
li{
margin-bottom: 5px;
}
li[class$="end"]{
color: red;
}
li[class^="start"]{
color: blue;
}
li[class|="orange"]{
color: orange;
}
li[class~="violet"]{
color: violet;
}
li[class*="total"]{
color: #999;
}
</style>
<body>
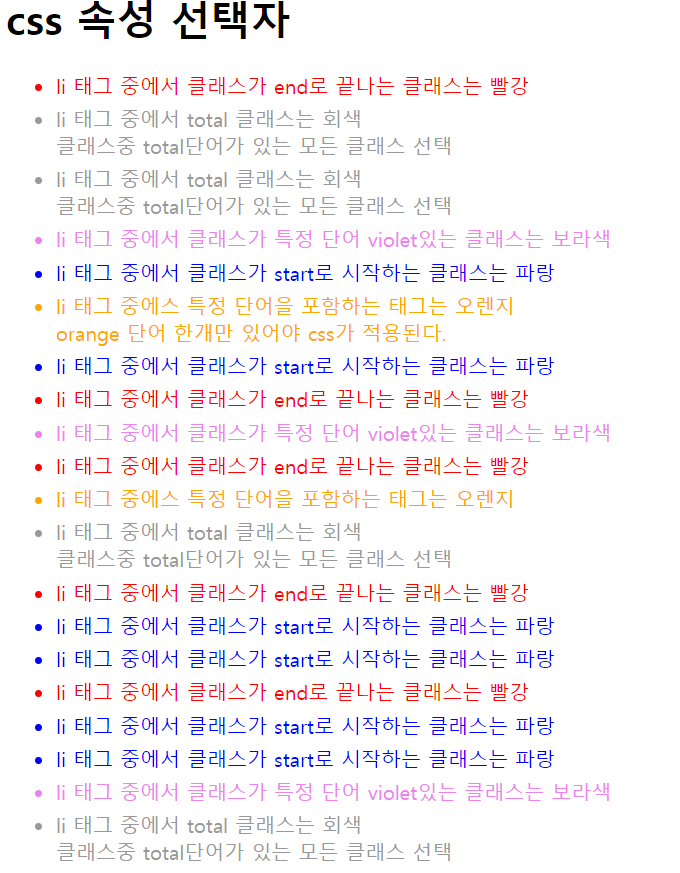
<h1>css 속성 선택자</h1>
<ul>
<li class="li_end">li 태그 중에서 클래스가 end로 끝나는 클래스는 빨강</li>
<li class="dd_total_test">li 태그 중에서 total 클래스는 회색 <br>클래스중 total단어가 있는 모든 클래스 선택</li>
<li class="total_violet">li 태그 중에서 total 클래스는 회색 <br>클래스중 total단어가 있는 모든 클래스 선택</li>
<li class="li_violet_test violet">li 태그 중에서 클래스가 특정 단어 violet있는 클래스는 보라색</li>
<li class="start_li">li 태그 중에서 클래스가 start로 시작하는 클래스는 파랑</li>
<li class="orange">li 태그 중에스 특정 단어을 포함하는 태그는 오렌지 <br> orange 단어 한개만 있어야 css가 적용된다. </li>
<li class="start_li">li 태그 중에서 클래스가 start로 시작하는 클래스는 파랑</li>
<li class="li_end">li 태그 중에서 클래스가 end로 끝나는 클래스는 빨강</li>
<li class="orange violet">li 태그 중에서 클래스가 특정 단어 violet있는 클래스는 보라색</li>
<li class="li_end">li 태그 중에서 클래스가 end로 끝나는 클래스는 빨강</li>
<li class="orange">li 태그 중에스 특정 단어을 포함하는 태그는 오렌지</li>
<li class="total_rrr">li 태그 중에서 total 클래스는 회색 <br>클래스중 total단어가 있는 모든 클래스 선택</li>
<li class="li_end">li 태그 중에서 클래스가 end로 끝나는 클래스는 빨강</li>
<li class="start_li">li 태그 중에서 클래스가 start로 시작하는 클래스는 파랑</li>
<li class="start_li">li 태그 중에서 클래스가 start로 시작하는 클래스는 파랑</li>
<li class="li_end">li 태그 중에서 클래스가 end로 끝나는 클래스는 빨강</li>
<li class="start_li">li 태그 중에서 클래스가 start로 시작하는 클래스는 파랑</li>
<li class="start_li">li 태그 중에서 클래스가 start로 시작하는 클래스는 파랑</li>
<li class="li_violet_tes violet">li 태그 중에서 클래스가 특정 단어 violet있는 클래스는 보라색</li>
<li class="total_fff">li 태그 중에서 total 클래스는 회색 <br>클래스중 total단어가 있는 모든 클래스 선택</li>
</ul>
</body>
</html>

'css > 선택자' 카테고리의 다른 글
| css 전후 선택자 (before,after) (0) | 2020.12.20 |
|---|---|
| 시작 문자(첫 번째 문자 선택, 첫 번째 문자 라인 선택) (0) | 2020.12.20 |
| 반응 선택자 (0) | 2020.12.13 |
| 동위 선택자 (0) | 2020.12.13 |


댓글